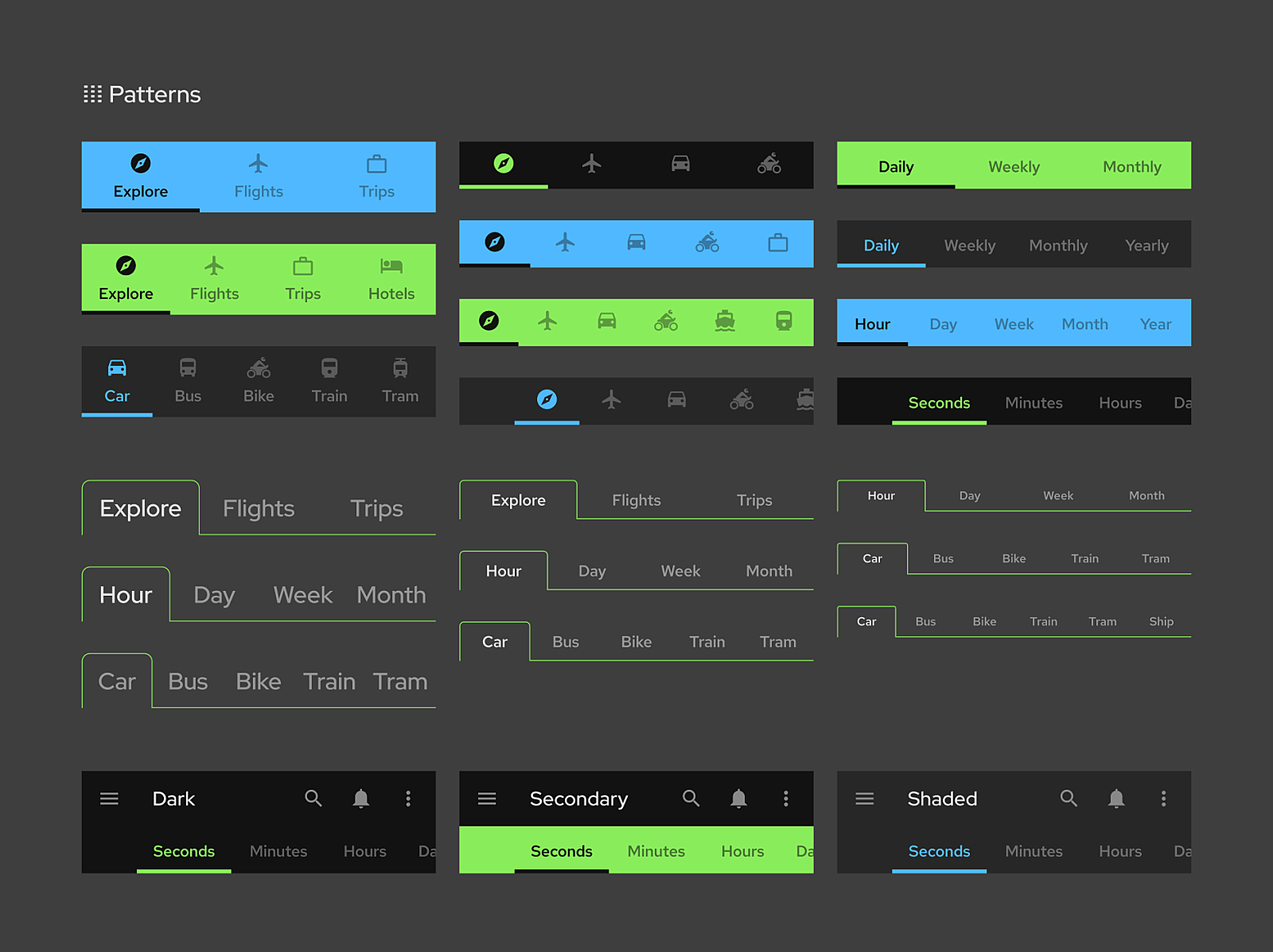
Material Components Tabs . tabs make it easy to explore and switch between different views. Clicking on a tab displays its corresponding panel. Tabs enable content organization at a high level, such. tabs organize content across different screens, data sets, and other interactions. material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. tabs can be joined with components like top app bars, embedded in a specific ui region, or nested within components like cards and sheets. Tabs organize content across different screens, data sets, and other interactions. tabs are implemented using a collection of related components:
from dribbble.com
tabs are implemented using a collection of related components: Tabs organize content across different screens, data sets, and other interactions. Clicking on a tab displays its corresponding panel. tabs can be joined with components like top app bars, embedded in a specific ui region, or nested within components like cards and sheets. material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. tabs make it easy to explore and switch between different views. tabs organize content across different screens, data sets, and other interactions. Tabs enable content organization at a high level, such.
Material Tabs UI Design Components for Figma by Roman Kamushken on
Material Components Tabs material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. tabs can be joined with components like top app bars, embedded in a specific ui region, or nested within components like cards and sheets. Tabs organize content across different screens, data sets, and other interactions. tabs make it easy to explore and switch between different views. Tabs enable content organization at a high level, such. Clicking on a tab displays its corresponding panel. tabs are implemented using a collection of related components: material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. tabs organize content across different screens, data sets, and other interactions.
From www.youtube.com
Material UI Tabs Component Material UI 5 Tutorial Material UI Tabs Material Components Tabs tabs organize content across different screens, data sets, and other interactions. tabs are implemented using a collection of related components: material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Tabs enable content organization at a high level, such. Clicking on a tab displays its corresponding panel.. Material Components Tabs.
From www.geeksforgeeks.org
Angular Material mattabgroup Material Components Tabs Tabs organize content across different screens, data sets, and other interactions. material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. tabs can be joined with components like top app bars, embedded in a specific ui region, or nested within components like cards and sheets. tabs are. Material Components Tabs.
From github.com
[Tabs] Tab item selection animation is cut at the top and bottom Material Components Tabs Tabs organize content across different screens, data sets, and other interactions. tabs make it easy to explore and switch between different views. Tabs enable content organization at a high level, such. tabs can be joined with components like top app bars, embedded in a specific ui region, or nested within components like cards and sheets. Clicking on a. Material Components Tabs.
From github.com
Document restricting Tab Indicator to full tab vs. content · Issue Material Components Tabs tabs are implemented using a collection of related components: material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. tabs make it easy to explore and switch between different views. Tabs enable content organization at a high level, such. Clicking on a tab displays its corresponding panel.. Material Components Tabs.
From www.youtube.com
How to integrate MaterialUI's Tabs with react router? YouTube Material Components Tabs material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Tabs enable content organization at a high level, such. tabs make it easy to explore and switch between different views. tabs organize content across different screens, data sets, and other interactions. Clicking on a tab displays its. Material Components Tabs.
From flutter.io
Material Components Widgets Flutter Material Components Tabs Tabs enable content organization at a high level, such. Clicking on a tab displays its corresponding panel. Tabs organize content across different screens, data sets, and other interactions. tabs make it easy to explore and switch between different views. tabs organize content across different screens, data sets, and other interactions. tabs can be joined with components like. Material Components Tabs.
From setproduct.com
React UI kit Preview components in Figma Material Components Tabs tabs organize content across different screens, data sets, and other interactions. tabs are implemented using a collection of related components: tabs make it easy to explore and switch between different views. Clicking on a tab displays its corresponding panel. material design is an adaptable system of guidelines, components, and tools that support the best practices of. Material Components Tabs.
From material.io
Tabs Components Material design guidelines Material Components Tabs Clicking on a tab displays its corresponding panel. tabs can be joined with components like top app bars, embedded in a specific ui region, or nested within components like cards and sheets. material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Tabs organize content across different screens,. Material Components Tabs.
From dribbble.com
Material Design Tabs Component by Arvid Callas on Dribbble Material Components Tabs material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Tabs enable content organization at a high level, such. tabs make it easy to explore and switch between different views. Clicking on a tab displays its corresponding panel. tabs can be joined with components like top app. Material Components Tabs.
From codesandbox.io
Material Components Tabs (vanilla) Codesandbox Material Components Tabs Tabs enable content organization at a high level, such. tabs make it easy to explore and switch between different views. Clicking on a tab displays its corresponding panel. material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Tabs organize content across different screens, data sets, and other. Material Components Tabs.
From www.composables.com
Jetpack Compose Tab in Material 3 Compose Composables Material Components Tabs Clicking on a tab displays its corresponding panel. Tabs enable content organization at a high level, such. tabs can be joined with components like top app bars, embedded in a specific ui region, or nested within components like cards and sheets. material design is an adaptable system of guidelines, components, and tools that support the best practices of. Material Components Tabs.
From www.google.com
Tabs Components Material design guidelines Material Components Tabs material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. tabs can be joined with components like top app bars, embedded in a specific ui region, or nested within components like cards and sheets. tabs make it easy to explore and switch between different views. Tabs organize. Material Components Tabs.
From material.io
Tabs Components Material design guidelines Material Components Tabs tabs are implemented using a collection of related components: tabs organize content across different screens, data sets, and other interactions. tabs can be joined with components like top app bars, embedded in a specific ui region, or nested within components like cards and sheets. Clicking on a tab displays its corresponding panel. tabs make it easy. Material Components Tabs.
From www.google.com
Tabs Components Material design guidelines Material Components Tabs Tabs enable content organization at a high level, such. tabs are implemented using a collection of related components: material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Tabs organize content across different screens, data sets, and other interactions. tabs make it easy to explore and switch. Material Components Tabs.
From material.io
Tabs Components Material design guidelines Material Components Tabs tabs organize content across different screens, data sets, and other interactions. material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. tabs can be joined with components like top app bars, embedded in a specific ui region, or nested within components like cards and sheets. Clicking on. Material Components Tabs.
From flutter.github.io
Flutter samples Material Components Tabs Tabs organize content across different screens, data sets, and other interactions. tabs are implemented using a collection of related components: Tabs enable content organization at a high level, such. tabs can be joined with components like top app bars, embedded in a specific ui region, or nested within components like cards and sheets. Clicking on a tab displays. Material Components Tabs.
From codesandbox.io
Material UI Tabs Codesandbox Material Components Tabs tabs organize content across different screens, data sets, and other interactions. material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Tabs enable content organization at a high level, such. tabs can be joined with components like top app bars, embedded in a specific ui region, or. Material Components Tabs.
From www.copycat.dev
How to Build Tabs in React with Material UI Tabs CopyCat Blog Material Components Tabs Tabs enable content organization at a high level, such. Clicking on a tab displays its corresponding panel. material design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. tabs are implemented using a collection of related components: Tabs organize content across different screens, data sets, and other interactions. . Material Components Tabs.